Super Useful Chrome Plugins for Front-End Developers - 4 minutes read

Front-end development can be a challenging task, requiring the right tools to streamline workflows, enhance productivity, and debug efficiently. Chrome extensions provide an excellent way to optimize your development experience. Here’s a list of 15 super useful Chrome plugins that every front-end developer should have in their toolkit.
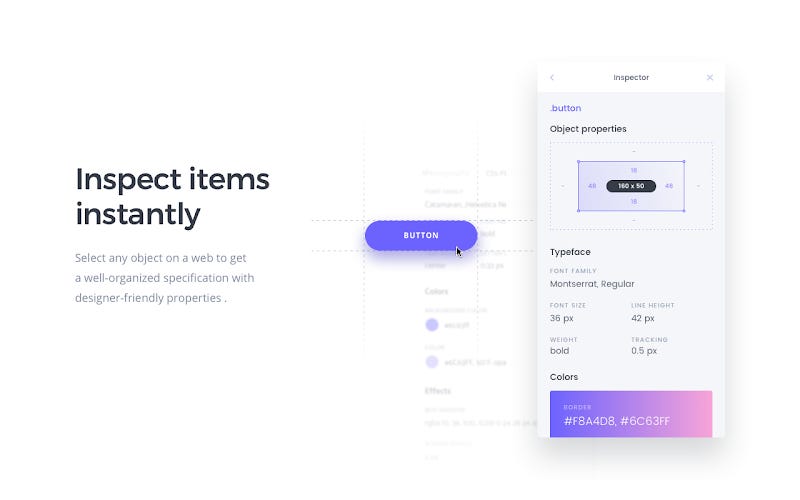
CSS Peeper is a handy Chrome extension designed for web designers and developers who want to easily inspect CSS properties without diving deep into the code. Unlike traditional developer tools, CSS Peeper simplifies the process of extracting styles from a webpage in a visually friendly way, making it perfect for quick design audits and style exploration.
Fake Filler is a time-saving Chrome extension designed for developers and testers who frequently work with forms. It automatically populates input fields with fake data, allowing you to quickly test web forms without manually filling them in. This plugin is ideal for those working on websites, apps, or projects that involve form submissions, as it helps streamline the testing process and eliminates repetitive tasks.
Wappalyzer is a powerful Chrome extension designed to help developers, marketers, and IT professionals identify the technologies used on any website. It analyzes web pages to detect CMS, frameworks, libraries, analytics tools, eCommerce platforms, and other technologies behind a site. This tool is perfect for competitive analysis, technology audits, or simply understanding the stack of websites you encounter.
Font Tester is a useful Chrome extension that helps web developers and designers preview and test different fonts on any webpage. This tool lets you quickly switch fonts, adjust styles, and experiment with typography without modifying the site’s code. It’s perfect for fine-tuning font choices and visual designs in real-time.
Mobile Simulator is a useful Chrome extension that allows developers and designers to test and simulate how their websites and web applications will appear and function on various mobile devices. It replicates the behavior of mobile browsers, enabling you to preview your responsive designs in real-time without needing physical devices. This is ideal for ensuring your site’s mobile usability, layout, and performance.
Ultimate Color Picker is a versatile Chrome extension that allows web developers, designers, and creatives to easily pick, sample, and manage colors from any webpage. With an intuitive interface, this tool simplifies selecting and copying color values, making it a must-have for anyone working with digital design and web development.
WAVE Evaluation Tool is a comprehensive accessibility evaluation Chrome extension designed to help web developers, designers, and content creators ensure their websites are accessible to all users, including those with disabilities. It provides an easy-to-use interface for identifying and resolving accessibility issues based on Web Content Accessibility Guidelines (WCAG).
Ahrefs SEO Toolbar is a powerful Chrome extension designed for digital marketers, SEO professionals, and website owners. This tool provides valuable insights directly in your browser, allowing you to analyze webpages and their SEO performance with just a few clicks. With its comprehensive features, the Ahrefs SEO Toolbar helps you make informed decisions to improve your website’s visibility and rankings.
WhatFont is a popular Chrome extension designed for web designers, developers, and anyone interested in typography. This user-friendly tool allows you to easily identify the fonts used on any webpage with just a hover of your mouse, making font discovery quick and efficient.
Tab Manager is a powerful Chrome extension designed to help users organize, manage, and navigate their browser tabs more efficiently. As web browsing can lead to an overwhelming number of open tabs, this tool simplifies finding, grouping, and closing tabs, enhancing your productivity and overall browsing experience.
Detailed SEO Extension is a comprehensive Chrome extension designed for digital marketers, SEO professionals, and website owners who want to analyze and optimize their web pages for better search engine performance. This tool provides a wealth of information at your fingertips, enabling you to assess on-page SEO factors, competitor performance, and overall site health.
Redux DevTools is a powerful Chrome extension designed for developers working with Redux, a popular state management library for JavaScript applications. This tool provides a visual interface to inspect, debug, and optimize the state management of your applications, making it easier to develop and maintain complex UIs.
These 13 Chrome extensions can significantly boost your productivity as a front-end developer, helping you debug, optimize, and enhance your workflow. Whether you’re working with React, or simply designing for responsiveness, these tools will make your job easier and more efficient.
Let me know if you want a deeper dive into any specific plugin!
Source: Substack.com
Powered by NewsAPI.org